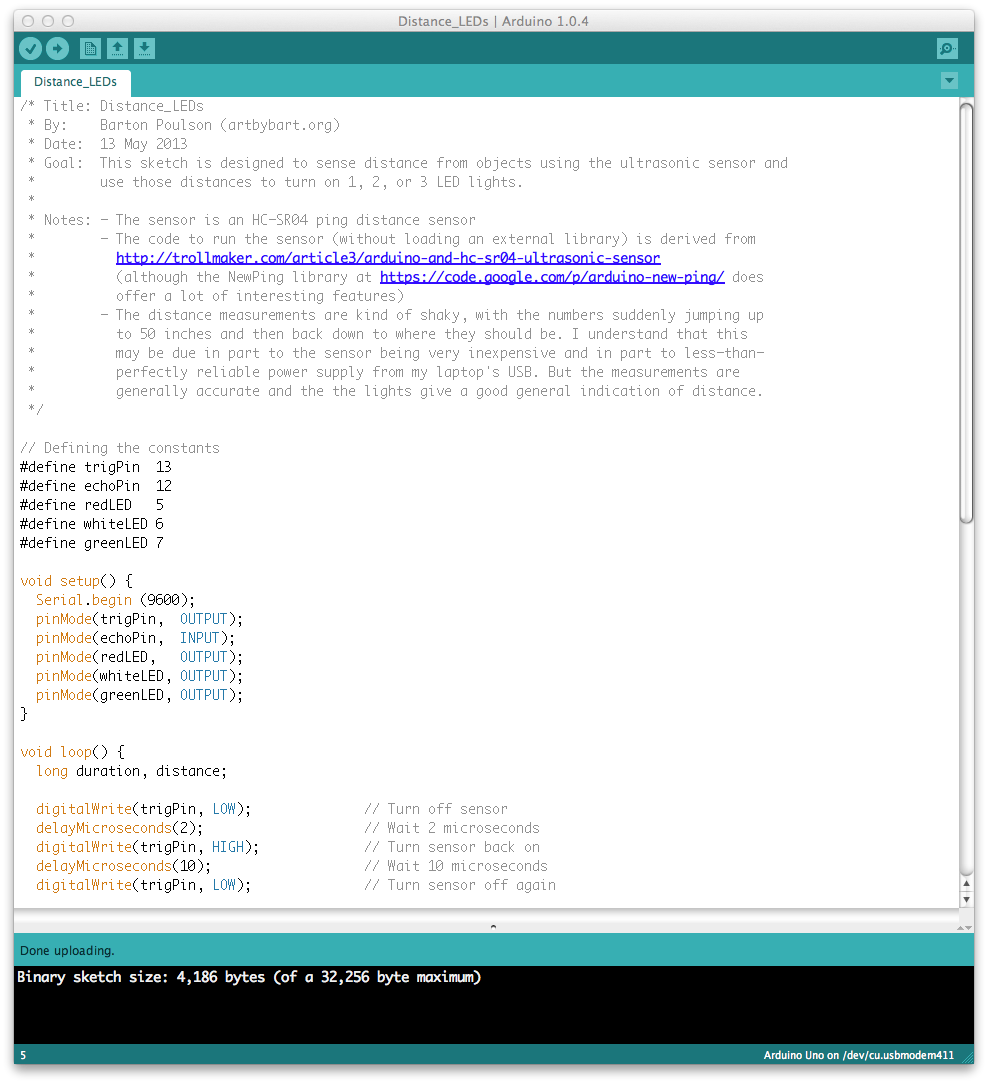
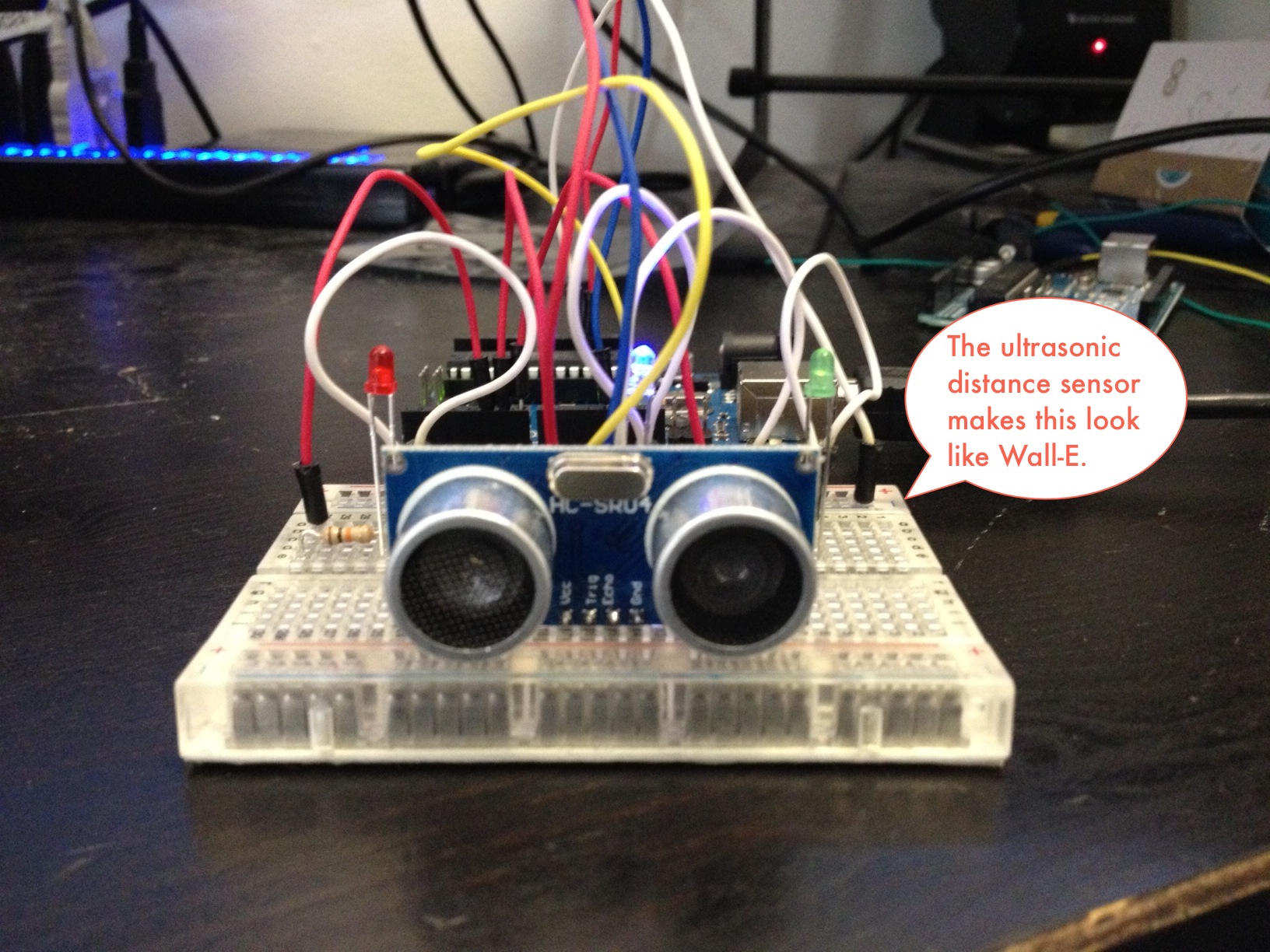
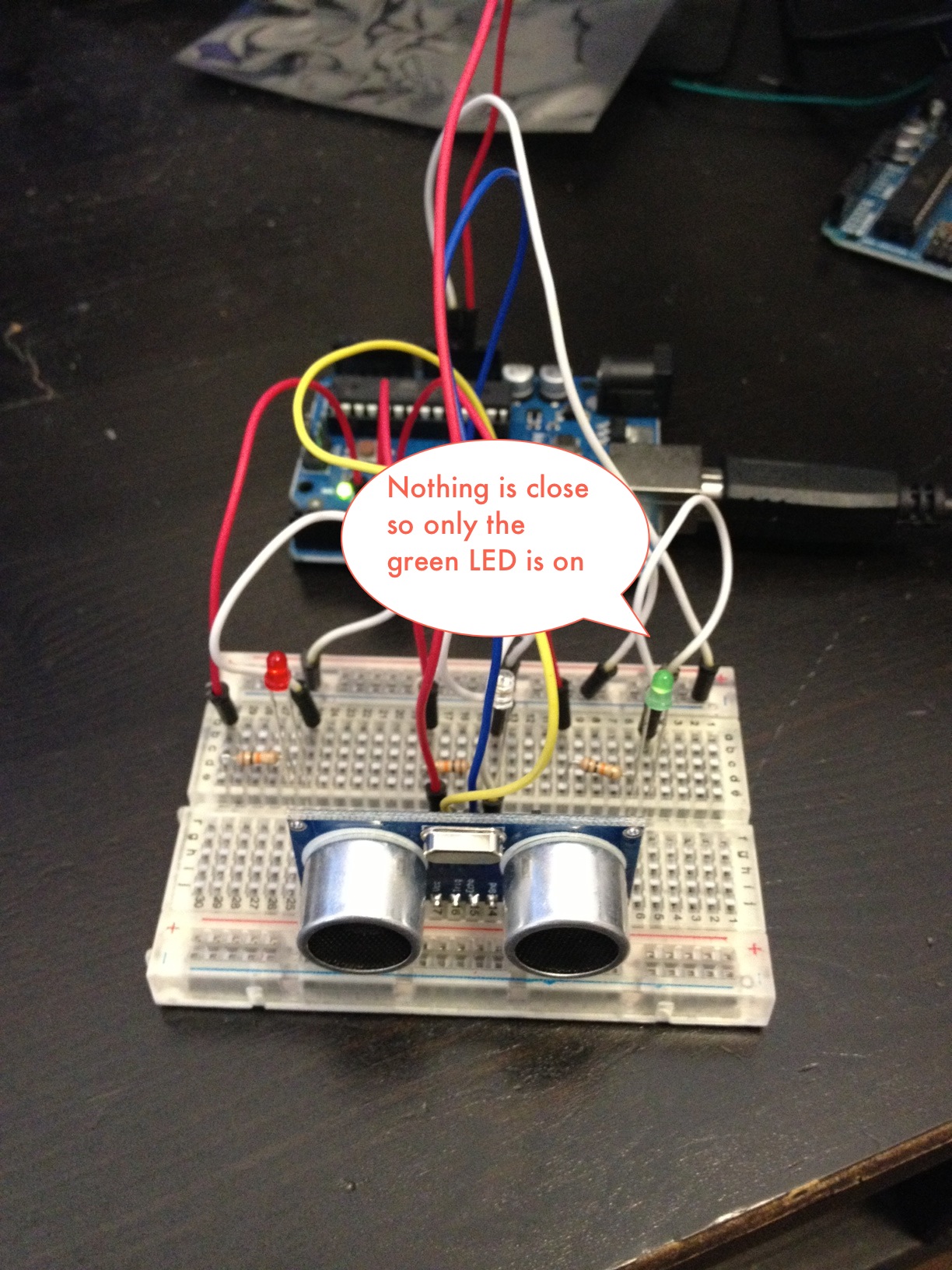
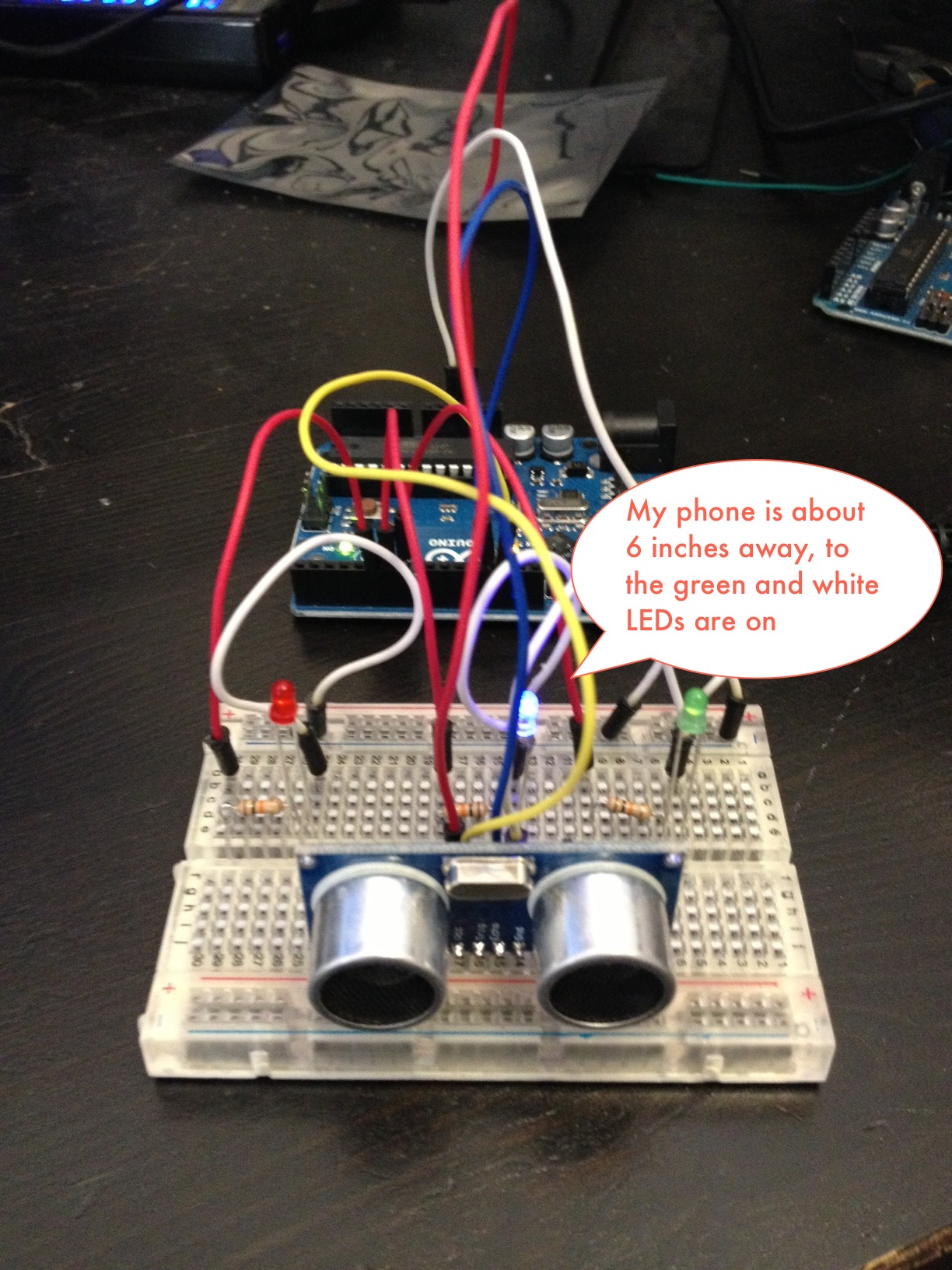
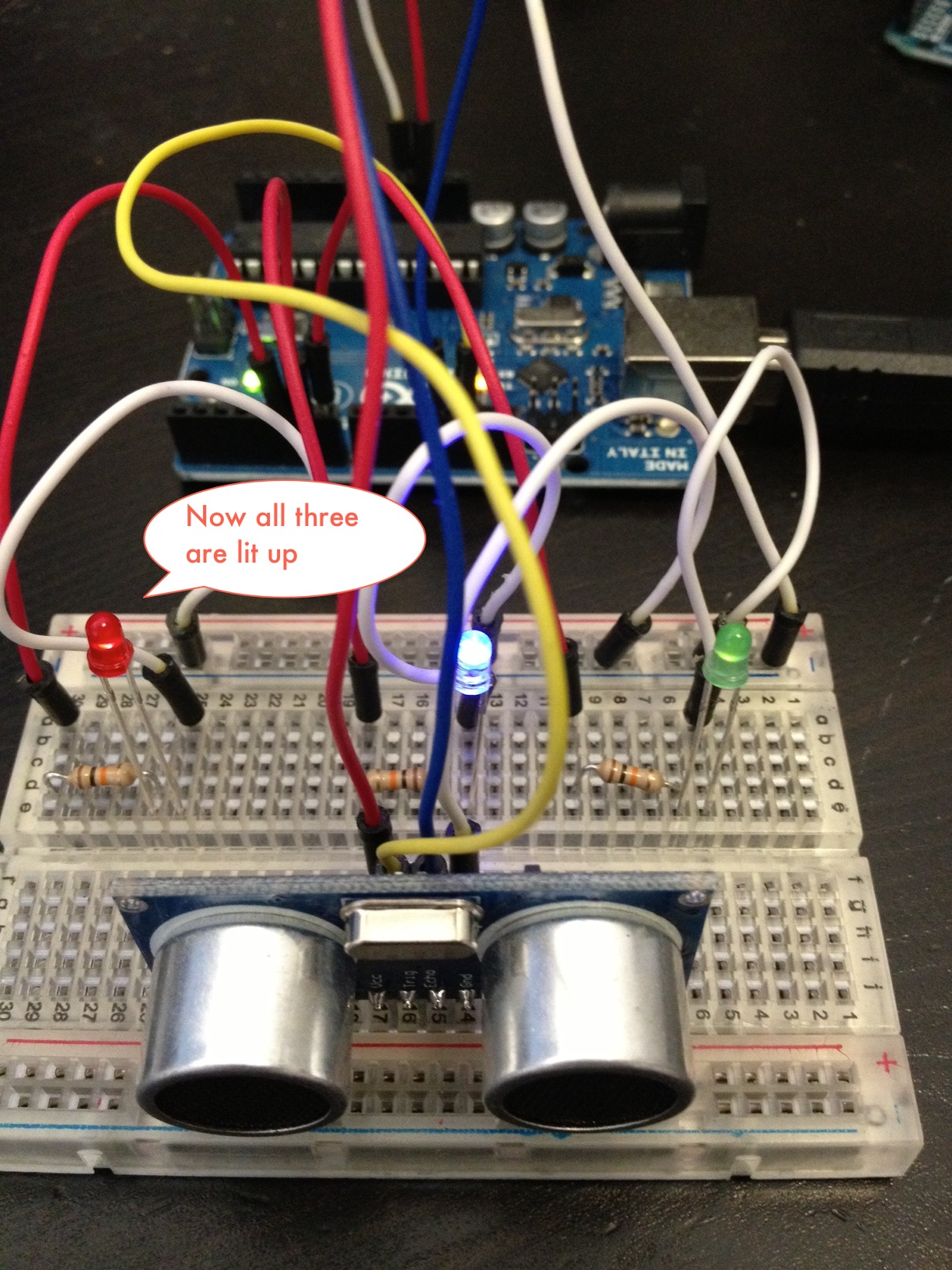
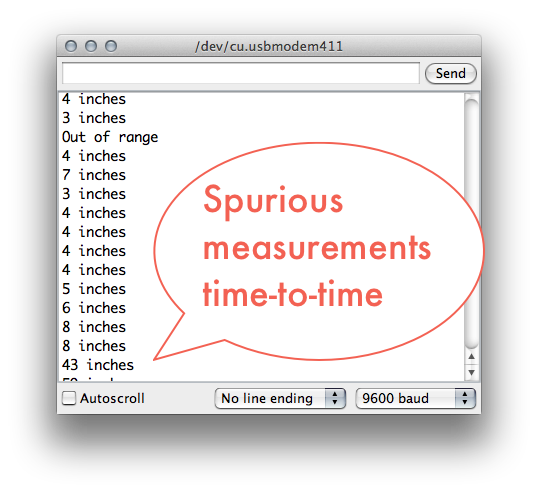
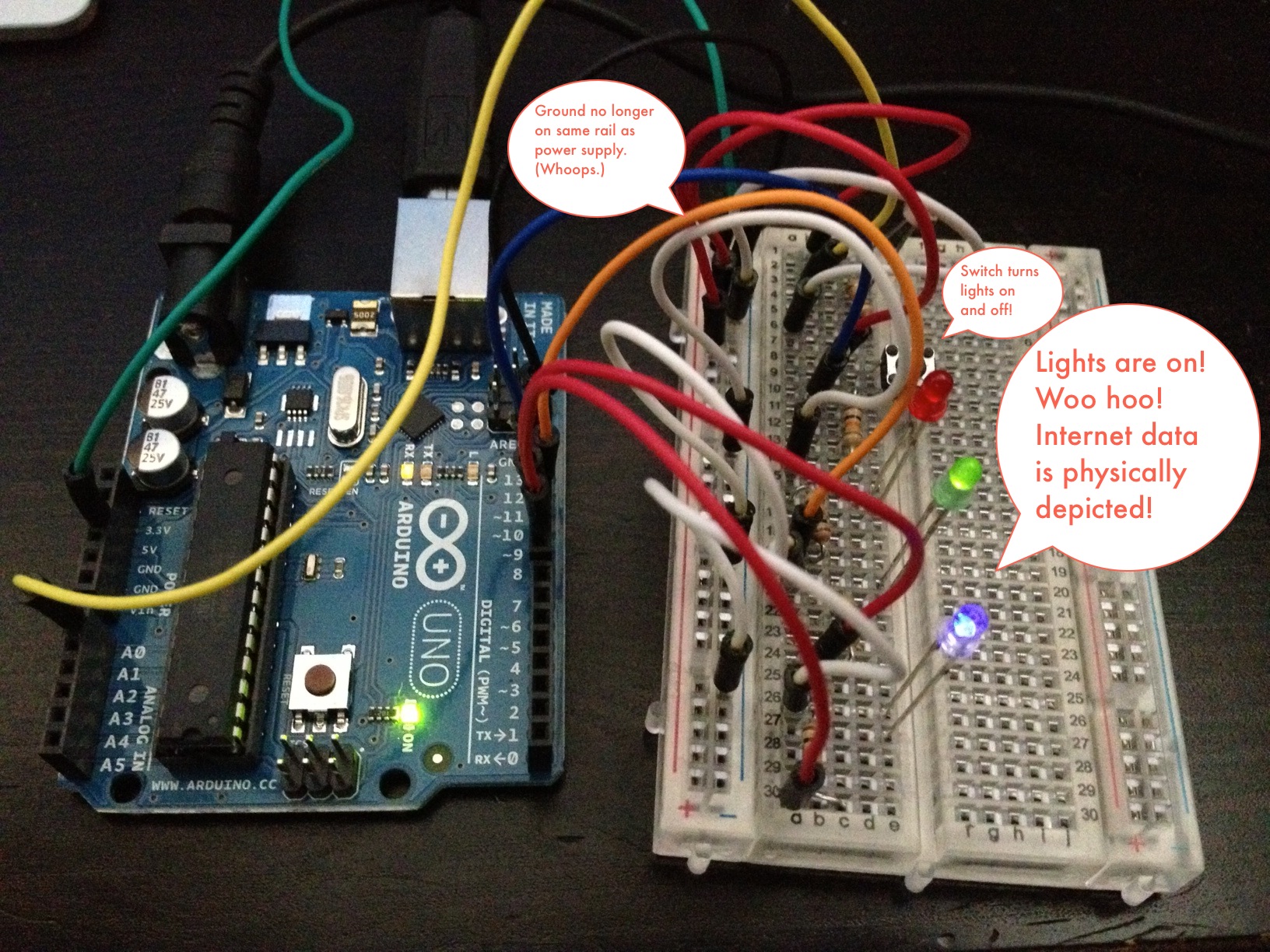
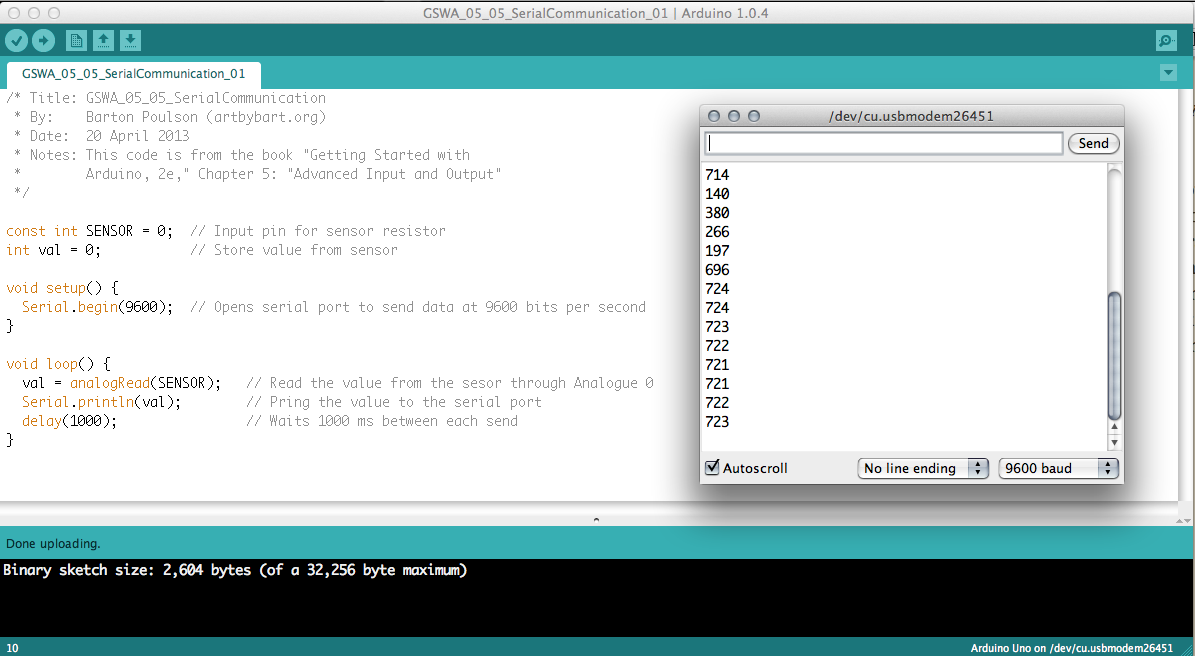
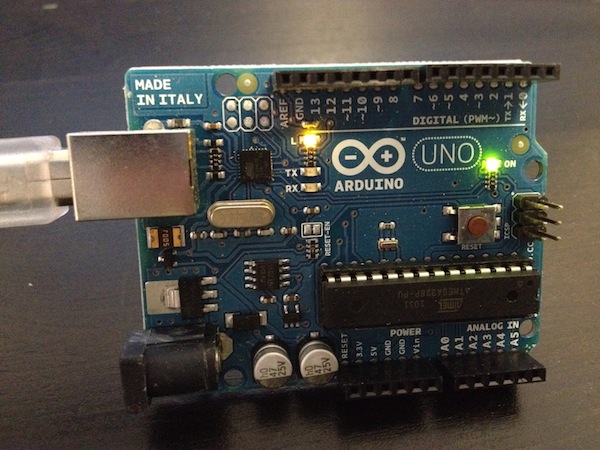
The sensor reads the distance of objects in front of it and converts those measurements to inches. If the serial monitor in open, the distances are shown, although they jump around a lot. I understand that such fluctuation could be the results of a $5 sensor but could also have to do with fluctuating power supply from my laptop USB. It could also have to do with the actual code that I used, as I decided to forgo the use of a library in this one to keep things simple. Anyway, the measurements are generally accurate. If the object is less than 72" (6 feet) from the sensor, the green LED lights up. If the object is less than 12" away, the white LED also lights up. Finally, if the object is less than 4" from the sensor, then the red LED joins in. Simple but it works.
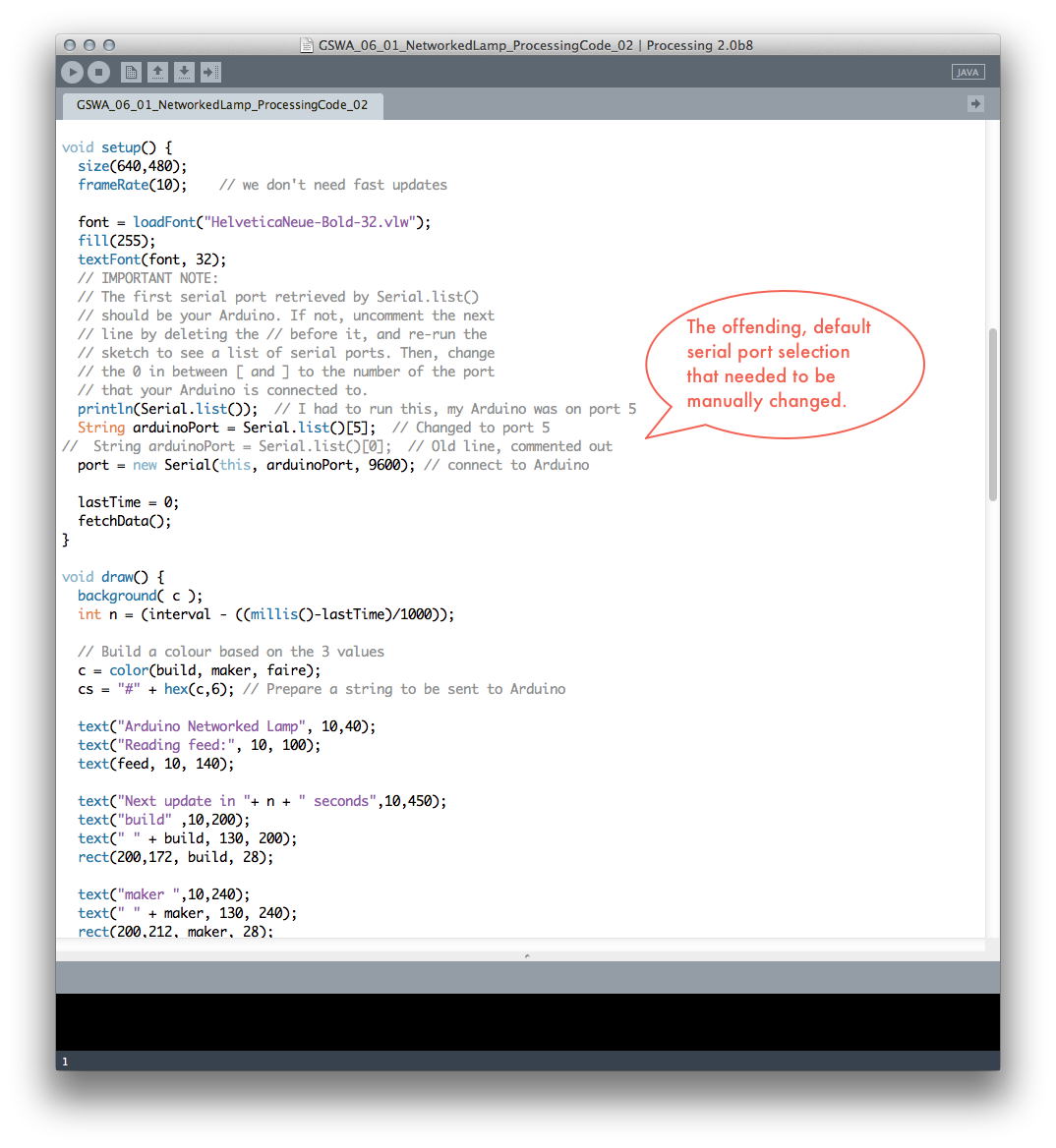
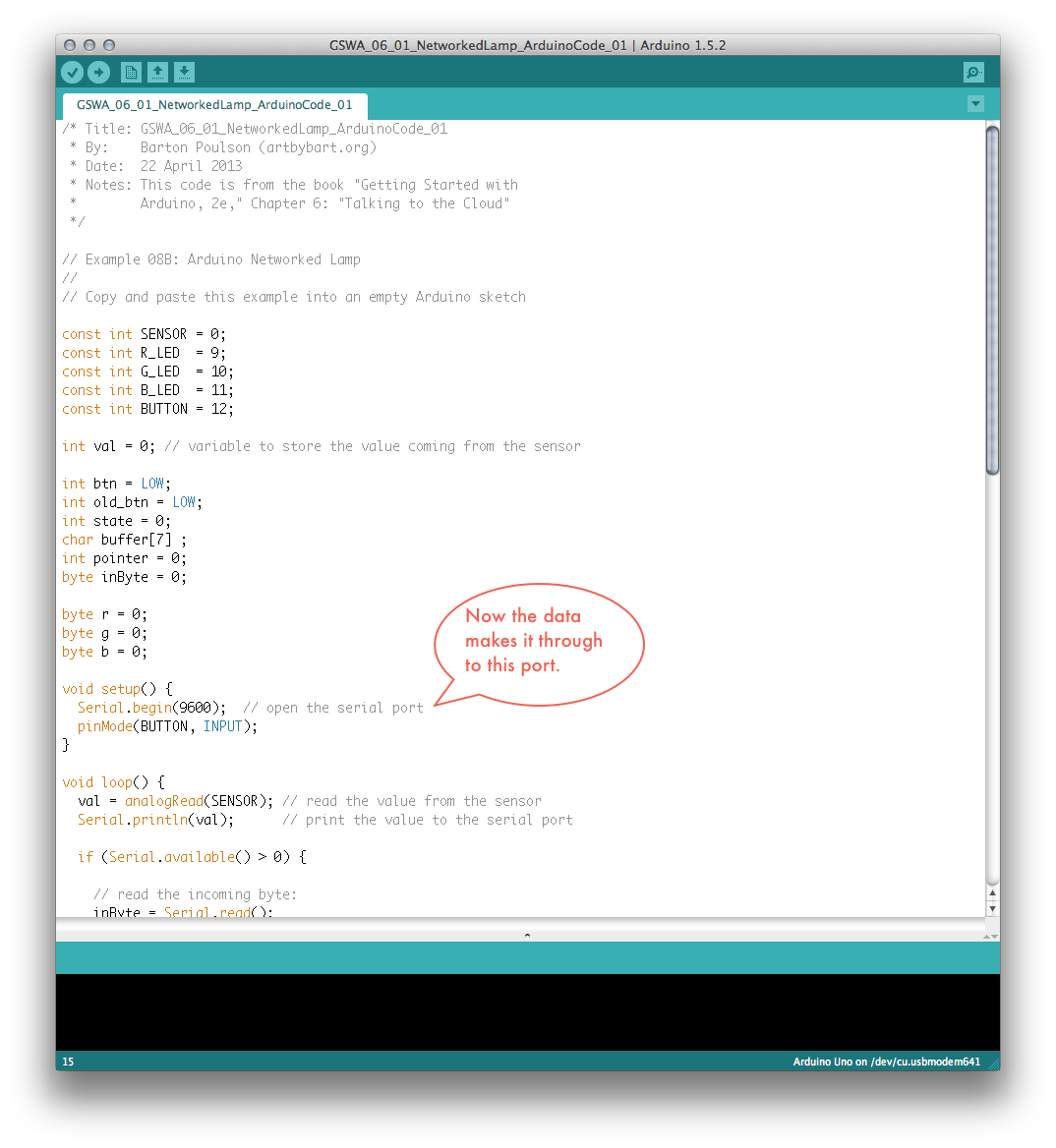
As with all of the exercises that I completed for the book Getting Started with Arduino, the code for this sketch can be downloaded from http://db.tt/f6x9Q4NA (you'll want the "Distance_LEDs" folder, in this case).
And with that, I think I have finally finished all of the work to get the Art Technology Certificate from the University of Utah Department of Art and Art History that was the purpose for my 2011-2012 sabbatical. Woo hoo!










































































 And this is just about exactly how I feel after six hours of nonstop Dreamweaver homework. Wheee!!!
And this is just about exactly how I feel after six hours of nonstop Dreamweaver homework. Wheee!!! That line is — of course! — a reference to
That line is — of course! — a reference to