The first real assignment in my Processing class is for each person to create a simple sketch of an object that they will then use for variations and elaborations as the class progresses. The students chose flowers, aliens, dogs, Jedi, and squids (as there are only five students now). I chose something from a book of Russian fairy tales that I read when I was little: Baba Yaga, the child-eating witch who lived in a hut with chicken legs. (Although I am a psychologist, I choose not to pursue any Freudian investigations for my choice. For now, let's just say the hut sounded like fun.) In case you're not familiar with Baba Yaga, here's her Wikipedia entry and here's one illustration of her hut (notice the skulls on the fence posts!):

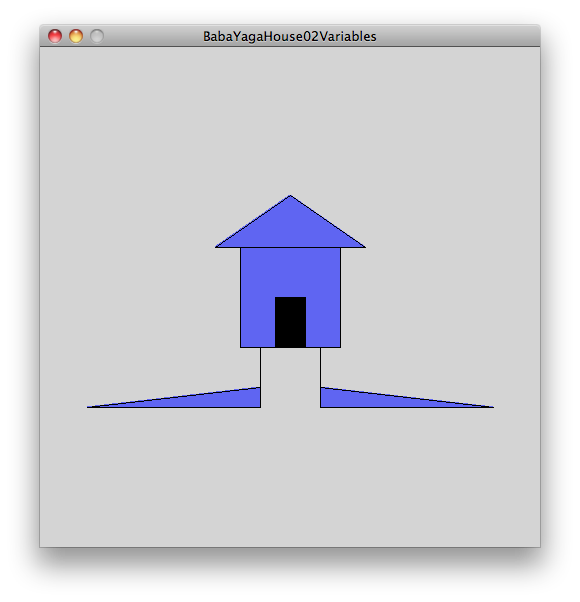
So, here is my most basic version of Baba Yaga's hut. First, the code:

And then the resulting stick-figure house:

A thing of beauty, is it not? Anyhow, it's a beginning. More to come later.