Okay, part four of our Processing saga may seem a little funny, because it's all about using images and text in Processing. This, of course, is the sort of thing that one would normally do in Photoshop. However, we did it in our Processing class because:
- It was the next chapter in the book Getting Started with Processing
- Although these sketches are static, it is also possible to make them dynamic and interactive (which we will demonstrate shortly), as well as data-driven (which we also hope to do at a later date)
- Really, we did it because we could
And there you have it. Anyhow, here's the code for my image/text version of the Baba Yaga hut. I should mention, however, that this code also refers to image and font files that are stored in a data folder with the sketch, but I'm not going to show those here.
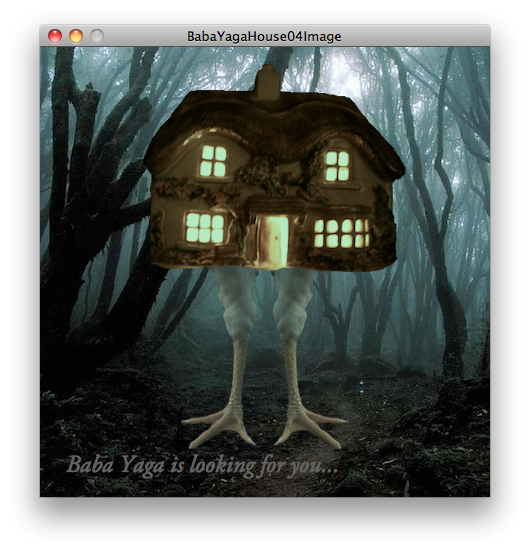
And here's the resulting image:
Cute, huh? And, if you want, you can run the code yourself at OpenProcessing.org by clicking here. Enjoy!