As a side note (because this is my pretty blog and my businessy blog is elsewhere), I just signed up for Kaggle.com, which runs data analysis competitions with real live actual cash money as prizes! I saw one for three million dollars — whee! Anyhow, maybe I'll be able to make something of all those years of teaching stats and research methods. In fact, if I win, I promise to gold plate my Mac Classic II that I keep in my office. Stay posted!
As a side note (because this is my pretty blog and my businessy blog is elsewhere), I just signed up for Kaggle.com, which runs data analysis competitions with real live actual cash money as prizes! I saw one for three million dollars — whee! Anyhow, maybe I'll be able to make something of all those years of teaching stats and research methods. In fact, if I win, I promise to gold plate my Mac Classic II that I keep in my office. Stay posted!
Viewing entries in
Miscellanea
 By the way, I see that 11:11:11 on 11/11/11 has come and gone and the world has not ended or money fallen from the sky or whatever it is that was supposed to happen. (I believe that Jacque and I were cleaning out the drains of the bathroom sinks at that moment.) Oh, well. Maybe on 12:12:12 12/12/12. We'll just have to wait and see.
By the way, I see that 11:11:11 on 11/11/11 has come and gone and the world has not ended or money fallen from the sky or whatever it is that was supposed to happen. (I believe that Jacque and I were cleaning out the drains of the bathroom sinks at that moment.) Oh, well. Maybe on 12:12:12 12/12/12. We'll just have to wait and see.
 Just in case somebody's reading this blog and has also taken a look at an earlier version, yes, the entries are coming in all temporally out of whack. I'm finally getting this blog thing all together and I'm filling in the gaps from the rest of the semester. As such, the blog entries that describe each assignment or step in my renewed educational plan are being posted to when those events occurred, not when I wrote them. Hope that doesn't makes things too confusing. Or, as Basil Exposition said to Austin Powers concerning time travel in The Spy Who Shagged Me, "Try not to think to hard about it...." [Turning to face the camera] "That goes for you, too!"
Just in case somebody's reading this blog and has also taken a look at an earlier version, yes, the entries are coming in all temporally out of whack. I'm finally getting this blog thing all together and I'm filling in the gaps from the rest of the semester. As such, the blog entries that describe each assignment or step in my renewed educational plan are being posted to when those events occurred, not when I wrote them. Hope that doesn't makes things too confusing. Or, as Basil Exposition said to Austin Powers concerning time travel in The Spy Who Shagged Me, "Try not to think to hard about it...." [Turning to face the camera] "That goes for you, too!"
 Well, interesting news today via TechCrunch: Apparently Adobe has decided that Flash for mobile devices (i.e., phones and tablets) has been a colossal failure and is pulling the plug. As the article points out, Steve Jobs famously panned Flash in an open letter entitled “Thoughts on Flash" in April of last year. Well, his words appear to have been prophetic (or at least timely).
Well, interesting news today via TechCrunch: Apparently Adobe has decided that Flash for mobile devices (i.e., phones and tablets) has been a colossal failure and is pulling the plug. As the article points out, Steve Jobs famously panned Flash in an open letter entitled “Thoughts on Flash" in April of last year. Well, his words appear to have been prophetic (or at least timely).
Sooooo, no time like the present to finish my Flash homework and get cracking on HTML5!
FYI, I thought I'd mention that I have another blog that I'm working on but this one is purely professional. It's called Data-Literacy.com and it's designed to provide information and resources on — you'll never believe it! — data literacy, or the ability to understand and work with data. (For a little more information on what data literacy is, you can also see a blog post on Wired.com entitled "Clive Thompson on Why We Should Learn the Language of Data" or an excellent report on the related field of data science from the O'Reilly Radar.) Anyhow, as I'm trying to be professional and authoritative, here's a screenshot of my very clean and orderly web page:
Anyhow, it should be fun in its own little way (if you're in to that sort of thing, you know).
I mentioned just a little while ago that Steve Jobs, the founder of Apple Computers and, in my estimation (and that of many others), the greatest living champion of quality design, had stepped down from his post at the head of Apple. Well, today he died and we have all lost a tremendous inspiration. As a lifelong Mac owner and Industrial Design follower, this is particularly poignant for me. We’ll all miss you, Steve.

 As a public service announcement, I thought I should alert my fellow class members that you DON'T have to reach around to the back of the iMac to plug in your flash drive (where you will likely forget it). Rather, Macs have hidden USB ports built right in the keyboard! Just look under the left side (as the mouse uses the right side port) and, voilà, you can plug in your flash drive right where you can see it while you work (and possibly remember it before you leave).
As a public service announcement, I thought I should alert my fellow class members that you DON'T have to reach around to the back of the iMac to plug in your flash drive (where you will likely forget it). Rather, Macs have hidden USB ports built right in the keyboard! Just look under the left side (as the mouse uses the right side port) and, voilà, you can plug in your flash drive right where you can see it while you work (and possibly remember it before you leave).
Hope that helps!
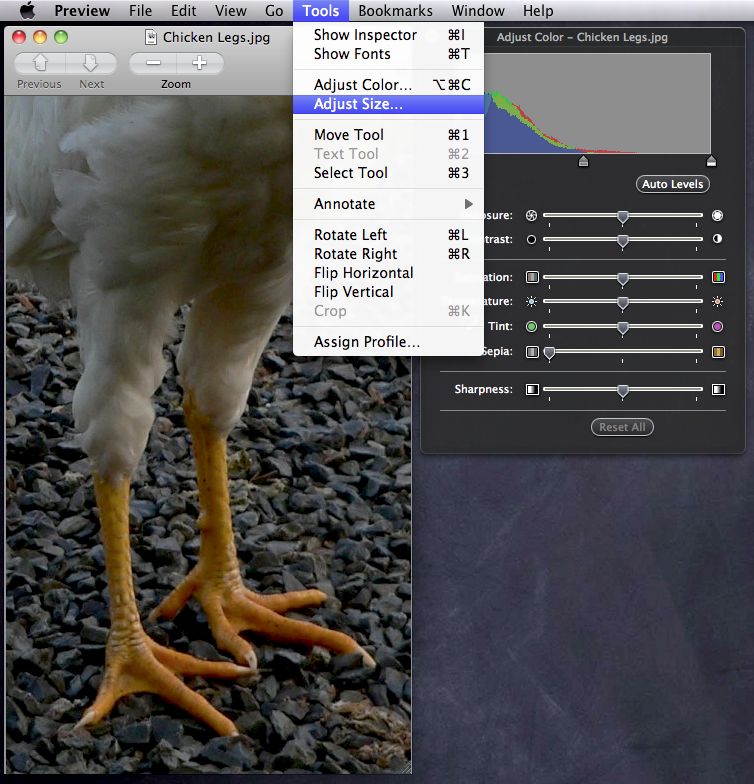
Most of us know that Macs are handy for working with images. However, you don't have to have Photoshop installed to do a lot of basic (and not-so-basic) image manipulation. Instead, the Preview program that comes with Macs and that most people associate with simply viewing PDFs or images, can do a whole lot more than that. For example, here are a few screenshots from when I was working on a photo of chicken legs (whose purpose will become apparent at a later date). In the first shot, you can see the palette for color adjustments. (You get it by going in the menu bar to Tools > Adjust Color...)
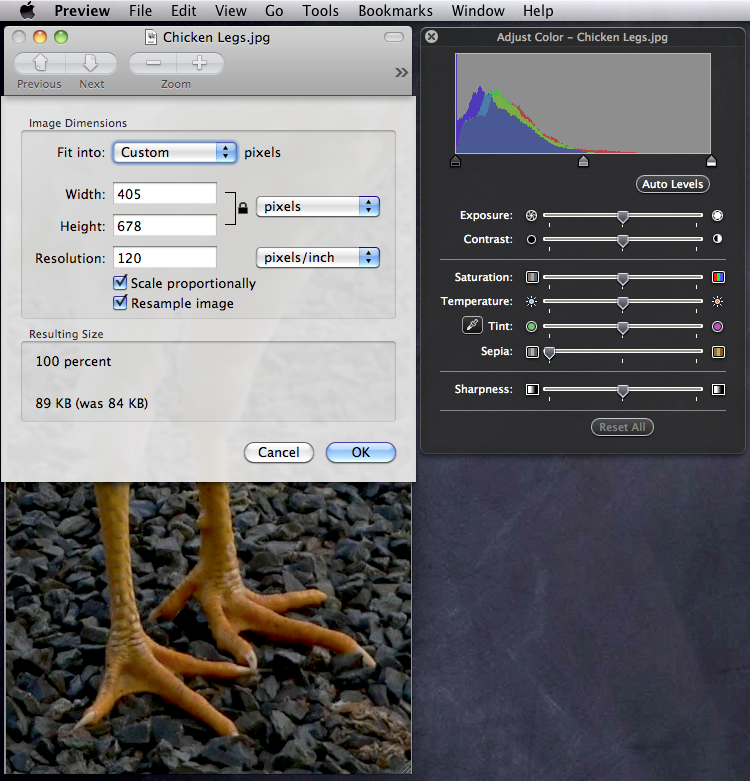
Cool! Next, you can adjust the size and resolution of photos by going to Tools > Adjust Size..., like this:
That brings up the following dialog box, which lets you do all sorts of nifty things:
Quick and easy and no extra software required! Preview has other lovely features, too, like letting you add or delete pages from PDFs, crop pages, annotate, or even add your signature. Very nice!
Speaking of Citroëns, how is it that the DS, which has been called the most beautiful car ever made — by professional automobile designers, no less — can become such a horrifying monstrosity when turned into a wagon? See of yourself. Before:

And after a beating with the ugly stick:

As we say here in Utah: “Oh my heck!"
 Okay, after my Photoshop meltdown, I decided I had better get some extra help. While our teacher is wonderful and has given us some excellent written materials, I felt I needed more. Fortunately, I knew where to turn: The fabulous, miraculous, life-saving, lynda.com! (By the way, while the founder, Lynda Weinman, spells her name with conventional capitalization, the company's name is all lower case.)
Okay, after my Photoshop meltdown, I decided I had better get some extra help. While our teacher is wonderful and has given us some excellent written materials, I felt I needed more. Fortunately, I knew where to turn: The fabulous, miraculous, life-saving, lynda.com! (By the way, while the founder, Lynda Weinman, spells her name with conventional capitalization, the company's name is all lower case.)
[Immediate disclosure: I only learned about lynda.com when they invited me to create a course for them on the statistical package SPSS, which I gladly did. You can see a preview of it here. As one of the authors, I both get money each month from royalties (but not a lot) and I get free access to the site, which is normally $25 per month. That said, I love it and I would gladly pay.]
Anyhow, it's just fabulous to have video lessons that I can pause, back up, repeat, and so on. Now I understand why my statistics and research videos on YouTube have been so helpful. (You can see those at youtube.com/bartonpoulson.) I've been going through lynda.com's introductory courses for Photoshop, Illustrator, Dreamweaver, Flash, and Fireworks. When I have a little time, I hope to go through the courses for Python, CSS, HTML, Google Analytics, typography, etc. Also, the "Creative Inspirations" series is a gem, too. It has extended interviews with prominent professionals where you/I can see all of these tools in use. My personal favorite is with one of my high school heroes, Mark Mothersbaugh of Devo. Whee!
 [The above image, "Study after Velazquez's Portrait of Pope Innocent X" by Francis Bacon is illustrative of my current mental condition.]
[The above image, "Study after Velazquez's Portrait of Pope Innocent X" by Francis Bacon is illustrative of my current mental condition.]
Well, my last post was all about how wonderful Photoshop is. This one is about how overwhelming it is. Ay yi yi! It's all very, very confusing – masks, channels, layers, fidgets, blotters, who knows what. I can't keep it straight. I guess the upshot of this is that it gives me much more compassion for my statistics students when they get lost.
(On the other hand, I DO intend on going back over all of the class materials, the PDFs, Adobe's own online tutorials and some of the tutorials at lynda.com. I'm sure I'll get this all straightened out.
I am, however, excited to be working on my collage!
I was out making the rounds to promote my class in Generative Art a few weeks ago and one of the advisors mentioned a class in the Writing Program called "Visual Rhetoric." Interesting; not visual analysis or visual design or visual whatever, but "rhetoric." I had to look it up. From the Oxford American Dictionary, rhetoric is "the art of effective or persuasive speaking or writing, esp. the use of figures of speech and other compositional techniques." Okay, now apply that to visual information. Anyhow, I spoke with the teacher, Natalie Stillman-Webb, who also sent me a copy of her syllabus. Very cool stuff. She even invited me to come and talk about data visualization later in the semester. Excellent. And then, yesterday, I discovered an extension of the same idea. Ian Bogost teaches videogame design, theory, and criticism at Georgia Tech and has several books on Amazon. (Here's his personal web page: bogost.com) One of his books is called "Persuasive Games: The Expressive Power of Videogames" (here's the link at Amazon) and in it he develops the idea of "Procedural Rhetoric," or persuasive arguments based on behaviors or interactions as one finds in video games. (You can download the first chapter of the book here or see a small wiki entry on the topic.) Anyhow, I've ordered the book but haven't read it yet. It's a fascinating concept and I look forward to learning more about it.

And with that, I'm going to go do some homework for Monday. Whee!
 Today in FA3000, Design for the Web, we talked about general principles of design. It was nice to see references to research – know your audience, what they want, how they use computers and the web – and to functionalism – know the purpose of your web site and work to meet it for your intended audience. Both very refreshing. But what was really nice was having a quick (about 10 minutes each) overview of design, especially color theory and typography.
Today in FA3000, Design for the Web, we talked about general principles of design. It was nice to see references to research – know your audience, what they want, how they use computers and the web – and to functionalism – know the purpose of your web site and work to meet it for your intended audience. Both very refreshing. But what was really nice was having a quick (about 10 minutes each) overview of design, especially color theory and typography.
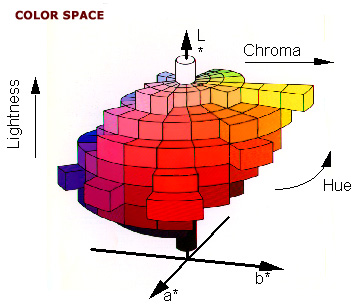
I took a color theory class back when I was an undergraduate Industrial Design student at BYU back in 1985. (That coincided with the time when I generally didn't go to my classes, so things didn't go quite as well as one would have hoped. Oops.) Nevertheless, I had my color cards and I could talk harmonies at least for a little while. I may not have my Pantone stack anymore, but I did have an interesting déjà vu experience last year while attending a conference on computer science, of all things. Actually, it wasn't so shocking because it was VisWeek, the data visualization conference (which was, conveniently, in Salt Lake City last year) and so there was, in fact, a big turn out for the talk on color theory. I learned all about the differences between RGB and CMYK color systems (basically, screens vs. print) and the incompatibilities that exist between them. The speaker... oh, wait! I took the notes on my computer! Let me look them up... Ah, the speaker was Theresa-Marie Rhyne and her personal web page is called Theresa-Marie Rhyne's Viewpoint (and it's at http://web.me.com/tmrhyne/Theresa-Marie_Rhynes_Viewpoint/Welcome.html, at least until Apple shuts down MobileMe next year). She talked about RGB and CMYK, as well as the Munsell system (which I believe is the basis of the HSB – Hue, Saturation, and Brightness – model, although Munsell used the terms Hue, Value, and Chroma; and in which the color orange did not exist, just "red-yellow"), and the Pantone system. (I also just looked up Munsell in Wikipedia and found a huge number of color systems; more systematic coverage is at the article "List of color spaces and their uses".)
Okay, so lots of color theory available. Here are several online color tools mentioned by Martin (my FA2000 and FA3000 teacher – Hi, Martin!), Theresa-Marie, or things I found on my own:
- Adobe's Kuler (Not surprisingly, well-integrated with the Adobe Creative Suite)
- Color Scheme Designer. (This makes hex codes a little easier to get at, which is nice.)
- Colorbrewer focuses on maps
- AVIVADirectory.com (something I just found online, which bills itself as "The Canonical List of Online Color Resources for Designers")
I also have some nifty color apps on my iPod Touch:
And there's a lot to say about fonts, too, but it's late and I'm getting tired. For right now, I'll just mention a few other apps I have that are wonderful:
Lovely stuff. By the way, I just found out that Steve Jobs is stepping down as CEO of Apple (although he IS staying on as Chairman). Who knows what that will mean for the Apple faithful like me. We'll see.
 Well, I've been a full-time faculty member at UVU for nine years and I think it's time for a sabbatical. I applied three years ago, when I was first eligible, but my plans at that time weren't particularly compelling and the University wasn't handing out many sabbaticals at that time, so it was a non-starter. This time, however, I'm much more optimistic. My goal is to bring a comprehensive data visualization curriculum to UVU. To do that, though, I have to go off and learn a bunch of new things, like how to program for the web and how to use a variety of analysis applications. So, I submitted my application letter to my department chair today. (You can actually see the letter here.)
Well, I've been a full-time faculty member at UVU for nine years and I think it's time for a sabbatical. I applied three years ago, when I was first eligible, but my plans at that time weren't particularly compelling and the University wasn't handing out many sabbaticals at that time, so it was a non-starter. This time, however, I'm much more optimistic. My goal is to bring a comprehensive data visualization curriculum to UVU. To do that, though, I have to go off and learn a bunch of new things, like how to program for the web and how to use a variety of analysis applications. So, I submitted my application letter to my department chair today. (You can actually see the letter here.)
I plan to keep this blog as a complete record of my sabbatical from application to completion, so check in frequently, okay?
And wish me luck!