Earlier, I showed Take 1 for a personal logo, which was supposed to be modeled after a Chinese chop (although it looked more like a baby block). After some consideration, I decided that I needed something cleaner. I needed a slogan, too, especially as that was part of the assignment for my Computers and the Arts class (FA2000). As my "chop" looked a little sloppy, I decided to go with just typography. After all, lots of companies has excellent, type-only logos:



See? Works just fine. Also, I thought the forest green that I used on the last try would work well so I decided to go with a bright, flat orange with gray accents. I also needed a nifty slogan. As I decided to do something with data science (which is, after all, one of the reasons I'm here at the U of u) and as I'm trying to be arty and accessible, I tried "The Art of Data Science." Has a nice ring, doesn't it? Also, that phrase has not been copyrighted or used very much, so it can be distinctive.
Soooo, after much hand kerning, here are four variations on the same theme, from simple to complex. (The "BP.c" is short for BartonPoulson.com, by the way. Also, the light gray boxes around all of these is something that WordPress puts on there so you know it's an image file and you can click on it. Those are not part of the logo but the darker gray boxes are.)




Oooh, nice! Personally, I like the third one best because of the way it highlights elements in the slogan. On the other hand, the BP.c could use some explanation, so the fourth is a good one.
I'm pretty happy with these. Next, I get to design an actual web site that uses my fancy new logo. Exciting!
 That line is — of course! — a reference to Gary Wright’s super-groovy 1975 song of the same name. However, it also represents the fact that I am currently trying to make up a week and a half of homework in one night on using Adobe’s Dreamweaver for my Web Design class. You’d think that a professor would be better able to stay on top of things. Ay yi yi… But it IS amazing stuff and I’m very glad to be working with it. I just wish I could spread out all that educational goodness over more than one night.
That line is — of course! — a reference to Gary Wright’s super-groovy 1975 song of the same name. However, it also represents the fact that I am currently trying to make up a week and a half of homework in one night on using Adobe’s Dreamweaver for my Web Design class. You’d think that a professor would be better able to stay on top of things. Ay yi yi… But it IS amazing stuff and I’m very glad to be working with it. I just wish I could spread out all that educational goodness over more than one night.

 Well, interesting news today via
Well, interesting news today via 






























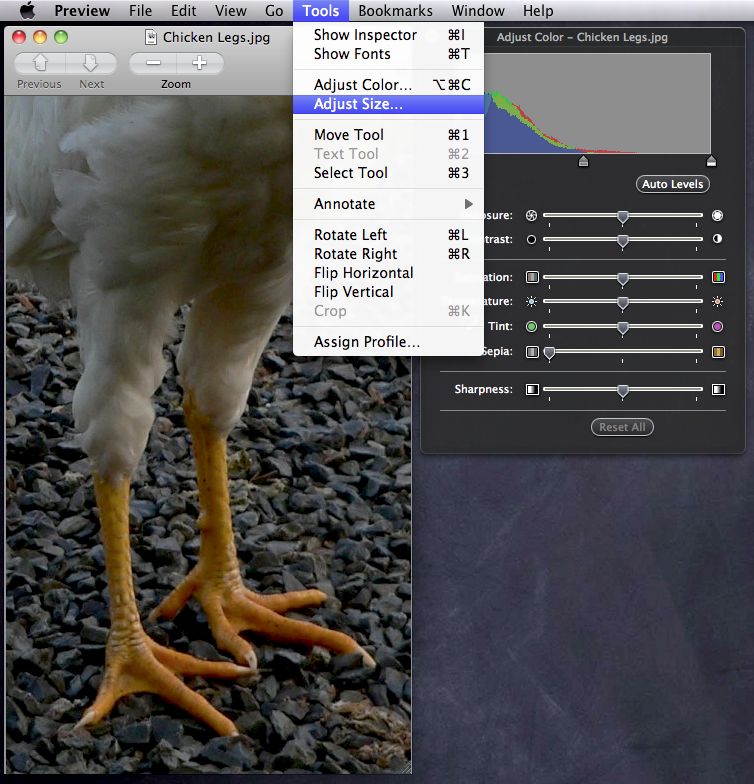
 Okay, after my Photoshop meltdown, I decided I had better get some extra help. While our teacher is wonderful and has given us some excellent written materials, I felt I needed more. Fortunately, I knew where to turn: The fabulous, miraculous, life-saving,
Okay, after my Photoshop meltdown, I decided I had better get some extra help. While our teacher is wonderful and has given us some excellent written materials, I felt I needed more. Fortunately, I knew where to turn: The fabulous, miraculous, life-saving,